

Drag this to reposition the control point and the blue square becomes a new white square outline control point, as shown below Hover over a white square control point, then drag the blue square to the position you want the new control point When you hover the mouse over a white square outline control point, a blue square appears on the outline. The white squares represent the outline control points - click and drag to change their positions Click and drag a white square outline control point to change its position. Control points are indicated by small squares. The control points are areas you can use to move and manipulate the outline. The outline is indicated by a white line. The Sprite Editor displays the outline and control points of the Sprite. With Edit Outline selected, click a Sprite.

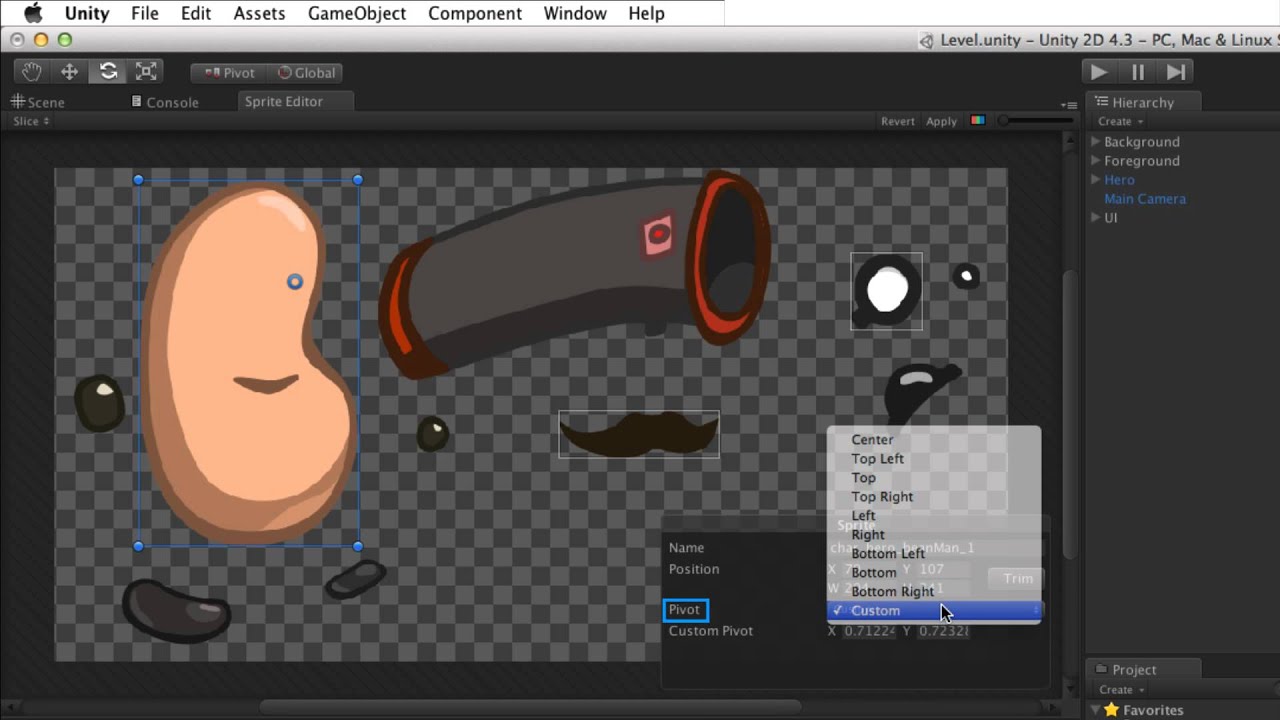
Use the Sprite Editor’s drop-down to access Edit Outline Click the Sprite Editor drop-down in the top left, and select Edit Outline. To access this option, select the Sprite and open the Sprite Editor (click Sprite Editor in the Inspector window). This feature is useful for fine-tuning the bounds of a Sprite, ensuring there are fewer transparent areas in the shape.

Transparent areas in a Sprite can negatively affect your project’s performance. Use the Sprite Editor’s Edit Outline option to edit the generated Mesh for a Sprite, effectively editing its outline.


 0 kommentar(er)
0 kommentar(er)
